
A major release of WordPress is due out later in 2018, WordPress 5.0, and with it comes Gutenberg, an all new publishing experience that will change the way you create posts and pages forever!
To help you prepare, I’ve outlined some of the changes to expect with Gutenberg and how you can test it before the official release.
“Gutenberg” – the name of the project entrusted to create a new editor for WordPress. The goal; create a new post and page editing experience that makes it easy for anyone to create rich post layouts – Gutenberg Team.
So Why Change a Working Editor?
The only constant in life is change!
For many of us, long used to working with the current WordPress editor – TinyMCE or within the HTML editor, we could be forgiven for asking the brutal question –
If it’s not broken why change it?
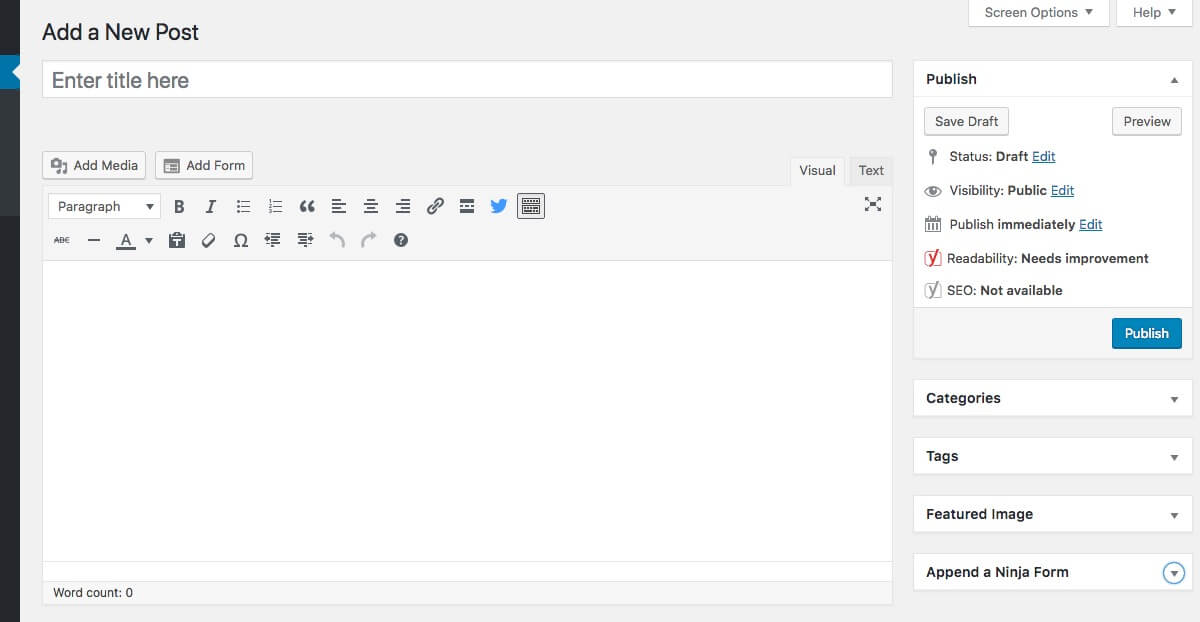
Sure TinyMCE isn’t perfect, but at least we understand the limitations and in most cases can work around them. The current editor looks like this –

Others choose to forgo the current editor and turn to drag-n-drop Page Builder plugins like Thrive Architect, Divi and Beaver Builder etc. instead. Not my cup-of-tea, but each to their own.
Well like most companies, Automattic needs growth to survive and that means attracting new users, in many cases, absolute beginners, to WordPress.
The market is awash with website builders, and providers like Squarespace and Wix currently make the process of building a website easier (not necessarily better) than WordPress, especially for beginners.
So for WordPress to maintain and improve on it’s considerable market share, it needs to attract new users and improve the web page building experience so they remain long term users.
Say hello to Gutenberg for WordPress.
Gutenberg for WordPress: A new, dynamic editing experience! Click To Tweet
It’s pretty clear that Automattic is banking on Gutenberg providing a much more flexible and intuitive drag-n-drop type editor so that users will no longer need to rely on third party plugins to provide this functionality, and thus enabling beginners to build sites with the ease of their competition.
How Will the Changes Affect WordPress?
In the first release (included in WordPress 5.0) Gutenberg will mainly consist of an update to the current editor, TinyMCE.
However this is merely setting a new foundation that promises to revolutionise the ability to build custom sites in WordPress.
According to Automattic, the rough road map is –
- V1 – Post & Page Editor
- V2 – Page Template Editor
- V3 – Complete Site Builder
Gutenberg for WordPress. What Exactly is it?
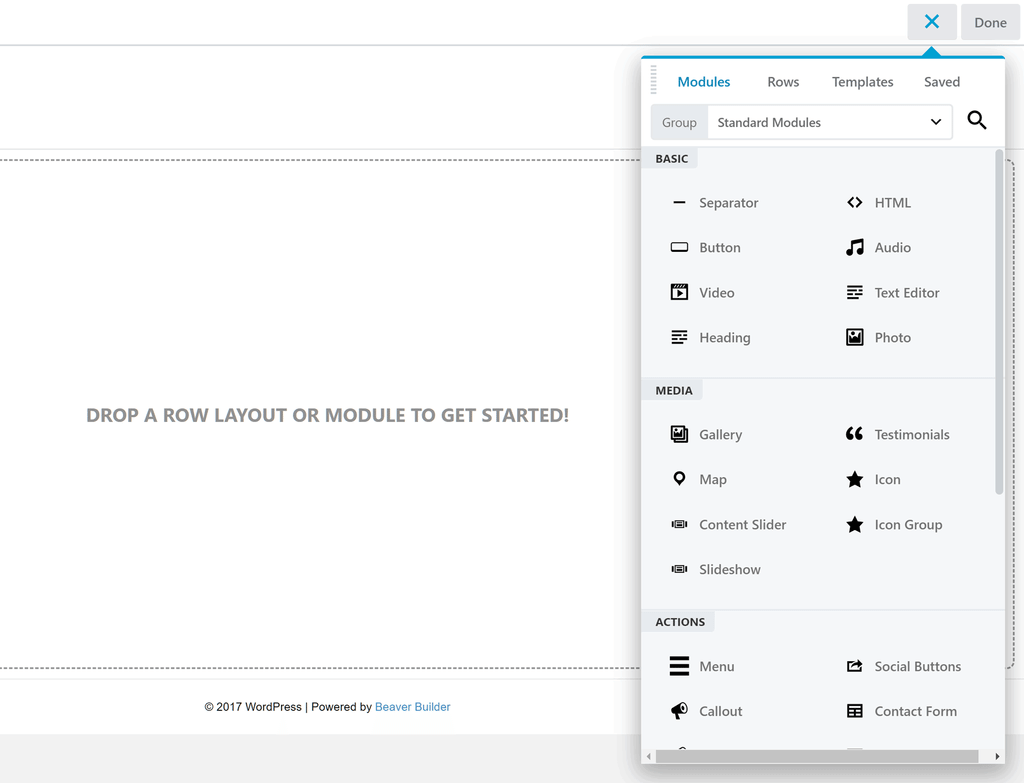
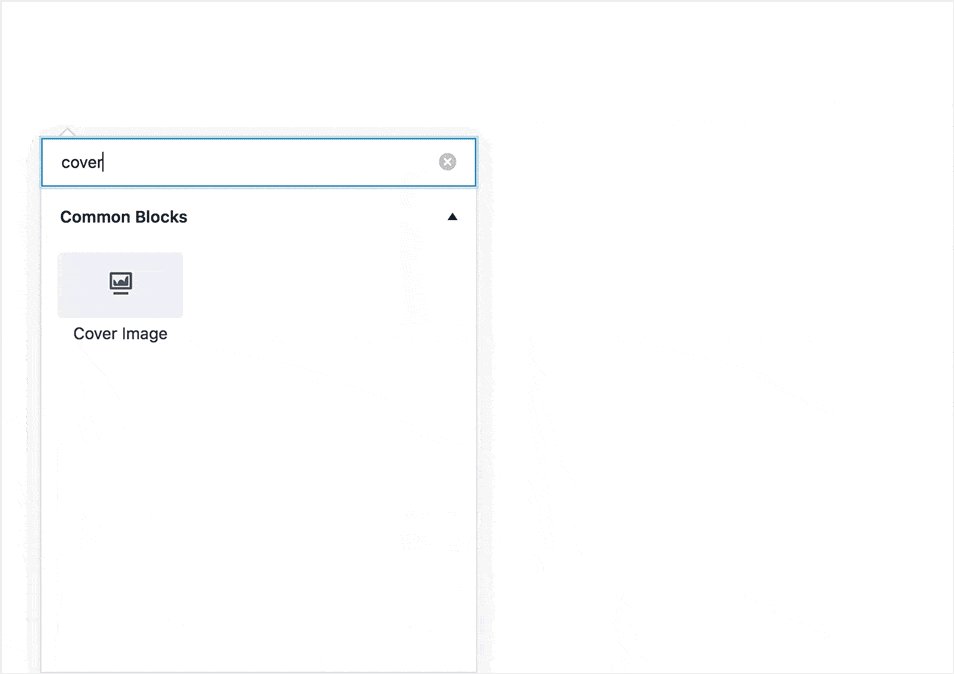
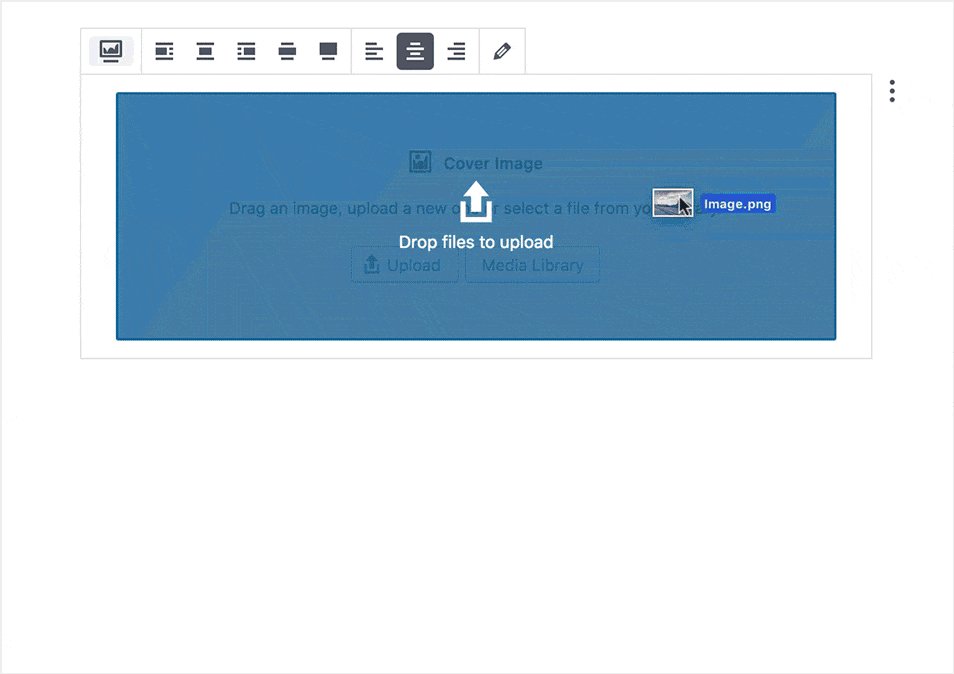
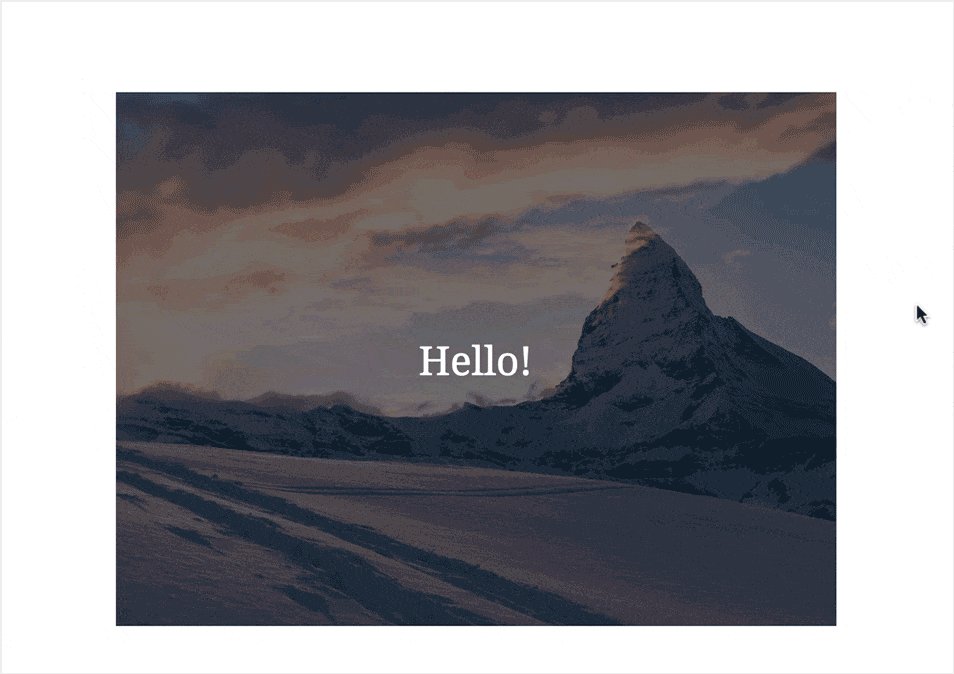
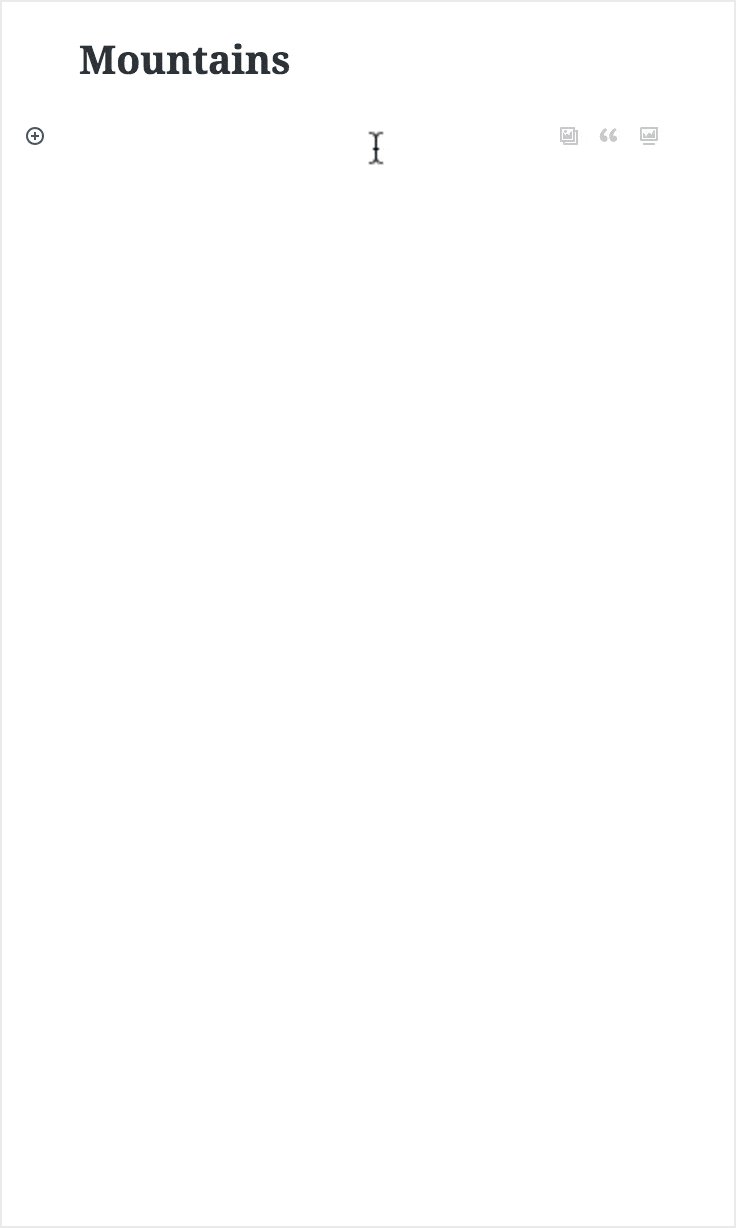
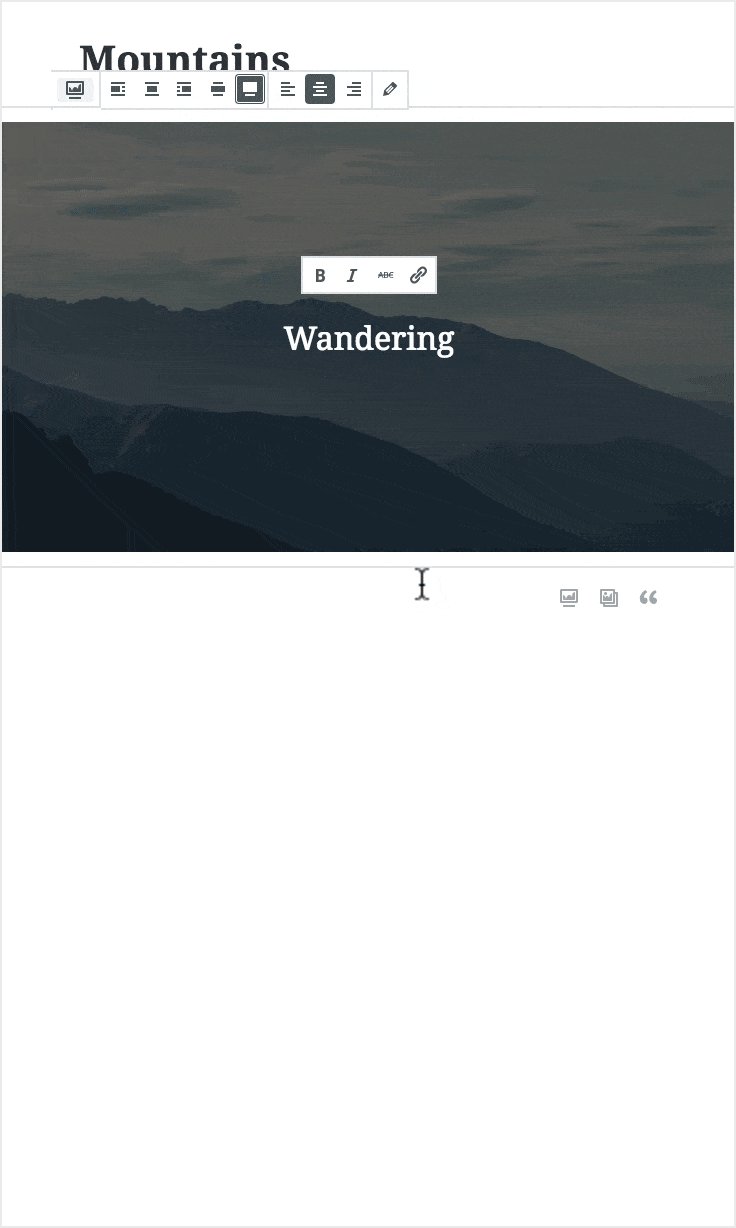
![]() Typically, Page Builder plugins provide you with blocks in a side menu. Each block represents content such as text, images, headings, tables etc. You can drag a chosen block into your page and then customise it’s settings.
Typically, Page Builder plugins provide you with blocks in a side menu. Each block represents content such as text, images, headings, tables etc. You can drag a chosen block into your page and then customise it’s settings.
Your page is essentially a collection of these blocks that you can duplicate and drag around to achieve the look you’re after.

Achieving the same result using TinyMCE often requires a solid grounding in HTML and CSS and quite possibly some complex shortcodes.
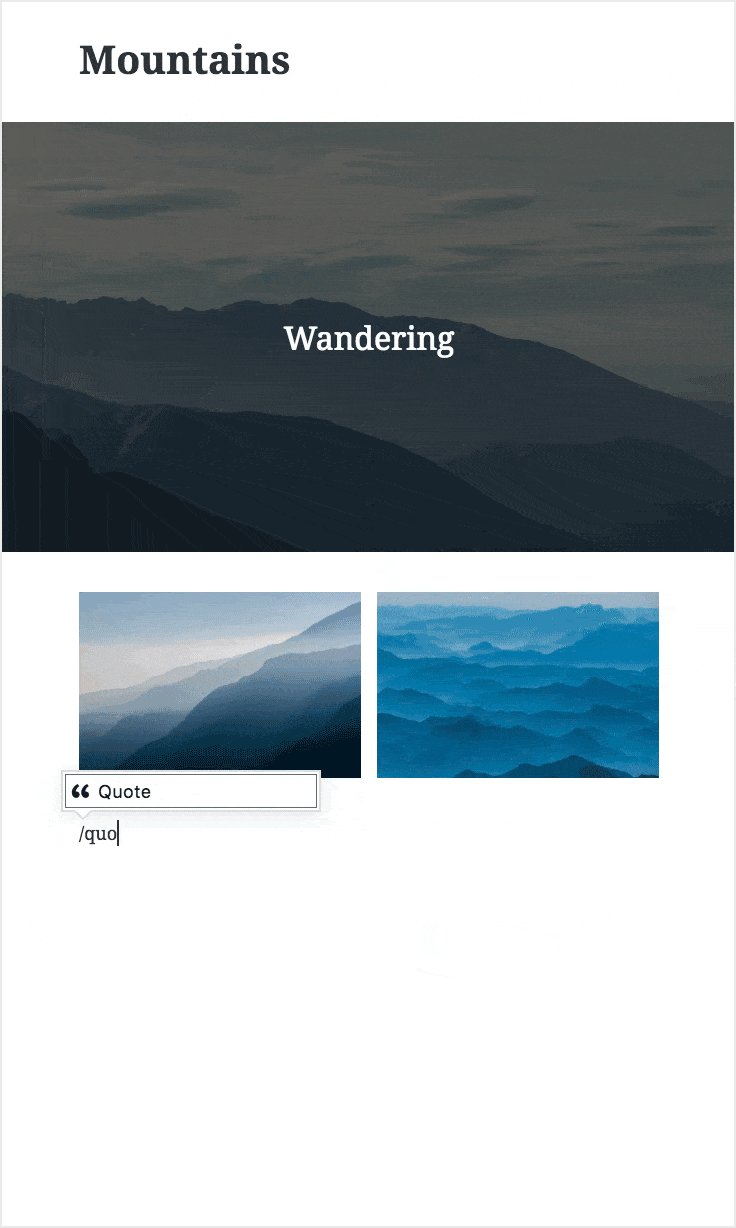
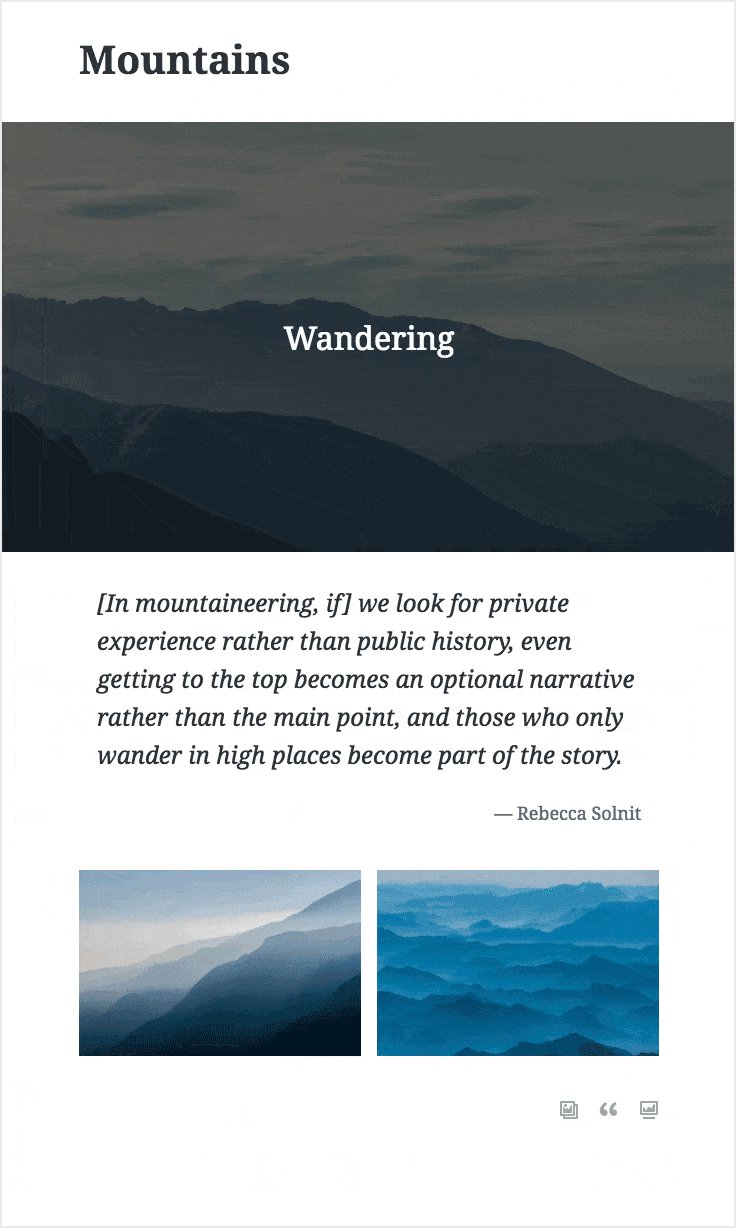
In Gutenberg for WordPress, everything is a block!
Enter Gutenberg and the introduction of blocks to the editing experience. It’s not a drag-n-drop page builder yet, although drag-n-drop is scheduled for inclusion at a later date, but it introduces the concept of using blocks as a means of producing media rich content.


There are blocks for –
- Headings
- Paragraphs
- Quotes
- Lists
- Forms
- Tables
- Code and Custom HTML
- Images
- Galleries
- Audio
- Video
- Shortcodes
- Columns
- Buttons
- Widgets
- Embeds and so much more.
Every block you make has it’s own layout and settings, which you can save as reusable blocks
Theoretically, you’ll be able to create all of your content, just as you wish, without knowing any code.

Try Gutenberg for WordPress in 4.9.8
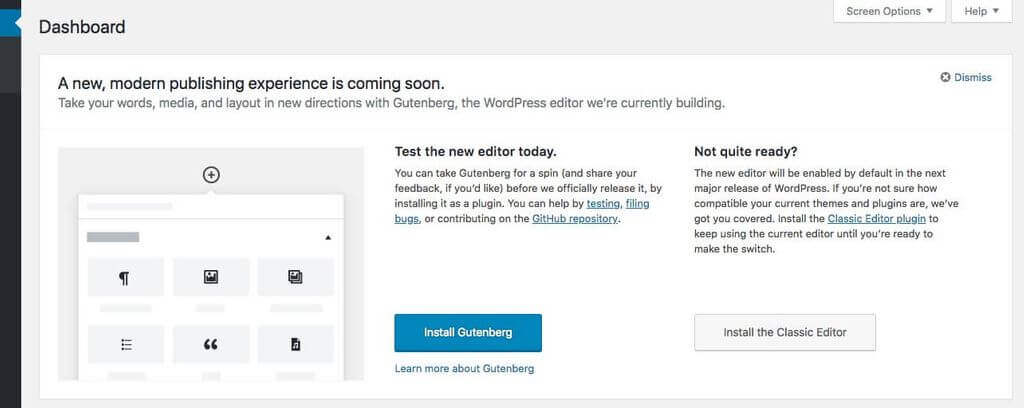
With the release of WordPress 4.9.8 on July 31st, you will see a new notice in your WordPress dashboard, inviting you to try-out and test the new editor, before it’s release later this year.

WordPress have released the new editor as a Plugin. You simply download the plugin, activate it and start trying it out.

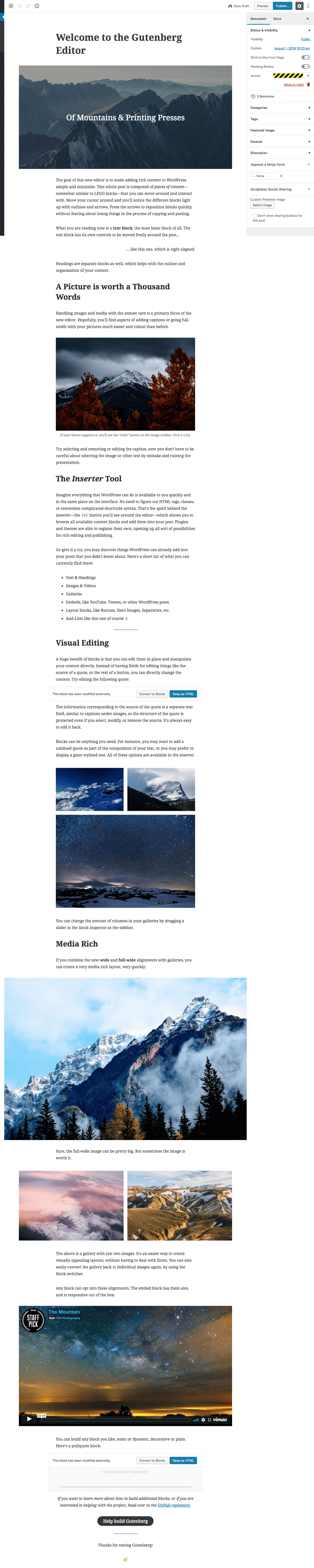
Activating Gutenberg for WordPress, introduces a new Draft Post titled Welcome to the Gutenberg Editor. This post features a number of blocks designed to showcase the editor. By clicking ‘Preview’ it will also give you an idea if there are any theme conflicts with the new editor.

By all means test Gutenberg for WordPress on a Staging Site.
NOT ON A LIVE SITE!
For most sites, the new editor won’t impact your existing content, however it’s much safer to do all of your testing on a Staging Site. Depending on your theme, your site may need some tweaking in order to be completely compatible.
What is a Staging Site?
A staging site is simply a clone of your live website. It enables you to test WordPress, plugin and theme updates or major new features that you plan to implement without impacting your live site.
Developers often use staging sites as a testing ground to prevent errors occurring on ‘live’ websites, and any downtime that might otherwise result.
These types of sites aren’t meant to be accessed by the public. If you use your staging site correctly, your live site’s visitors should never have to deal with any issues that pop up behind the scenes, such as your site breaking due to changes in its code.
Additionally, care needs to be taken when setting up a Staging Site to ensure that they cannot be indexed by search engines.
Having said that the Test the new editor today. plugin option in WordPress 4.9.8 is a great opportunity to test and make sure that your site is ready for the change and to get acquainted with the new publishing tools.
The Classic Editor
If you do find issues with your Theme/content and Gutenberg, or if you’re just not sure what the effects may be, you can download and install the Classic Editor.
This allows you to safely update to WordPress 5.0 and keep using the previous editor until you can test and resolve any issues with Gutenberg.

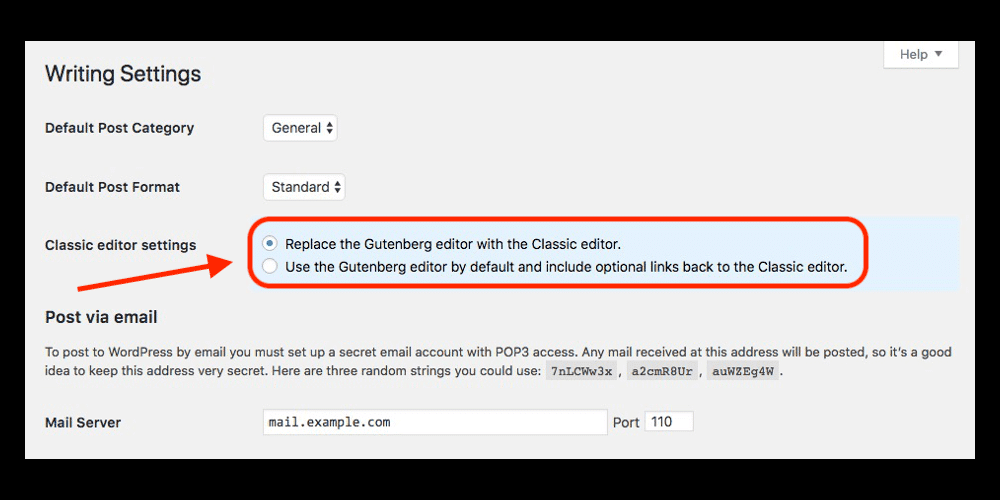
The Classic Editor has two modes, selectable in Settings / Writing.
1) Use the Gutenberg Editor by default and include optional links back to the Classic Editor (Recommended)
– This allows you to try Gutenberg while keeping the option to revert back to the Classic Editor on a post by post basis

2) Replace the Gutenberg Editor with the Classic Editor
– This setting completely disables the Gutenberg Editor and is designed for those that need a little more time before making the switch.
The Future of WordPress
Without a doubt, Gutenberg is the biggest structural change to WordPress in over a decade and there will surely be growing pains.
The jury’s out for me ATM. I’ve always liked the way that WordPress was lean-n-mean and to then use plugins to enhance functionality, if you needed it. Adding what is essentially a Page Builder into the core codebase may not be the best move forward.
However, if offering a more visually interactive means to build sites, effectively brings the functionality of WordPress into line with the likes of Squarespace and Wix and continues the growth in global WordPress users. For new and experienced WordPress users alike, that’s surely a good thing.
A helpful technical guide to learn more about Gutenberg is the Gutenberg Handbook
If you’d like some help testing your WordPress site in preparation for Gutenberg or setting up a Staging Site so that you can start testing it yourself; just click on the button below and drop me line, or give me a call. I’d be happy to help.
Preparing WordPress Sites for Gutenberg
Frequently Asked Questions
Is Gutenberg Ready to Use on Live Sites?
No! It is highly recommended that you test Gutenberg on a Staging Site , not your live site.
- Current as at August 2018.
What is a Staging Site?
A staging site is simply a clone of your live website. It enables you to test WordPress, plugin and theme updates or major new features that you plan to implement without impacting your live site.
Developers often use staging sites as a testing ground to prevent errors occurring on ‘live’ websites, and any downtime that might otherwise result.
These types of sites aren’t meant to be accessed by the public. If you use your staging site correctly, your live site’s visitors should never have to deal with any issues that pop up behind the scenes, such as your site breaking due to changes in its code.
Additionally, care needs to be taken when setting up a Staging Site to ensure that they cannot be indexed by search engines.
Will Gutenberg mess up my existing content?
No. If you don't try to edit existing content with Gutenberg, it will remain untouched.
This is the reason you should test, by editing existing content with Gutenberg on a Staging Site. If it does mess up your layout, you can install the Classic Editor and edit existing content with it instead.
What’s the benefit if I’m already using a Page Builder plugin?
If you’re already using a page builder plugin it’s probably best to stick with it. Depending on the actual plugin used, your existing content is most likely reliant on it.
Will the TinyMCE editor be removed, if not will it conflict?
Once you activate Gutenberg, the original WordPress editor will be replaced. To disable Gutenberg and continue using the old editor, you will need to install the Classic Editor plugin.
NOTE: Gutenberg does still use TinyMCE for rich text editing. TinyMCE is one of the best tools for enabling rich text on the web. In Gutenberg, TinyMCE does exactly that. Nearly every text field you’ll find is augmented with TinyMCE for rich text. Whether it be text, lists, or even just a single caption, TinyMCE can be invoked on blocks for rich text enhancements.
Divi comes with its own visual builder and editor, won’t it conflict with Gutenberg?
I wouldn't worry too much about that, Page Builder plugins typically replace the default editor whether it's TinyMCE or the new Gutenberg editor.
Will drag and drop be used for rearranging blocks?
WordPress do expect drag-n-drop to be a key feature of Gutenberg going forward; but not in V1.
Where can I Get Help?
If you’d like some help preparing your site for Gutenberg just click on the button below and drop me line, or give me a call. I’d be happy to help.